Ssesh
Objective
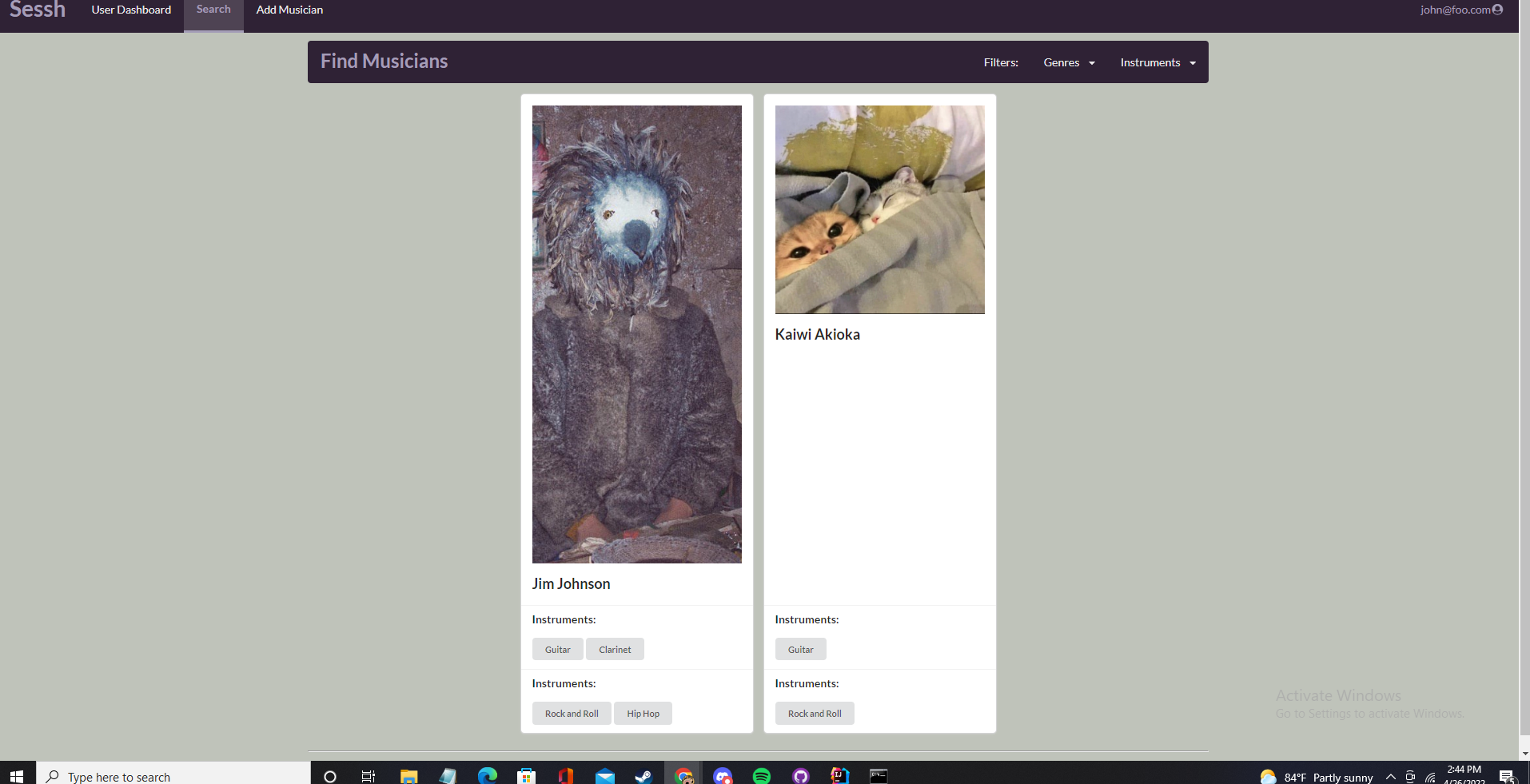
For our final project, we had to group up with three others to develop a website to help the community of UH Manoa. To create this website, we needed to incorporate all that we learned throughout the semester. The website my group developed is called Sessh, a website for the musicians of UH Manoa to find others with similar tastes so that they may coordinate with one another to meet up. For instance, they could set up a music session of some sort, hence the name sessh. Some of the things that we had to incorporate for this final project include following but are not limited to:
- Semantic UI React
- Meteor
- Functional Programming
- Design Patterns
- Deployment

Contributions
We assigned ourselves different aspects of the website amongst the four of us, and it was more or less pretty equal. At the very least, we each were assigned two main things to do. Myself in particular was in charge of creating the landing page and the user interface page. The landing page is just the landing page, and the user interface page is where the user can look at their own account information that others can see. The landin page was simple enough, but the user interface page was a bit tricky since I had to actually create a function to get the correct account information. In the end, I managed to do it and it works just fine.